(この記事は約3分で読むことが出来ます)
おもちです! 2記事目です。
せっかくブログ始めたので、オリジナルのヘッダー画像を作ってみたい。
調べたところ、Canva(キャンバ)で簡単に作れるとのことだったので、さっそくトライ!
私が実際にヘッダー画像を作った手順をご紹介します!
Canvaとは?
Canvaは、専門的なスキルが無くても、テンプレートを使ってポスターや名刺、SNS用の画像、プレゼンテーションスライドなどをデザインすることができる優れもの
無料版でも十分すぎるくらいに使い勝手良いです。
でも使ってたら有料版使いたくなってくる不思議。
Canvaを使ってみよう
それでは、実際にヘッダー画像を作ってみた方法を紹介してみますね。
まずは、使いたい画像を用意します。
ヘッダーはブログの顔ですから、拘った写真を使いたいものです
でも、使いたい画像が無い、分からんって人も当然います
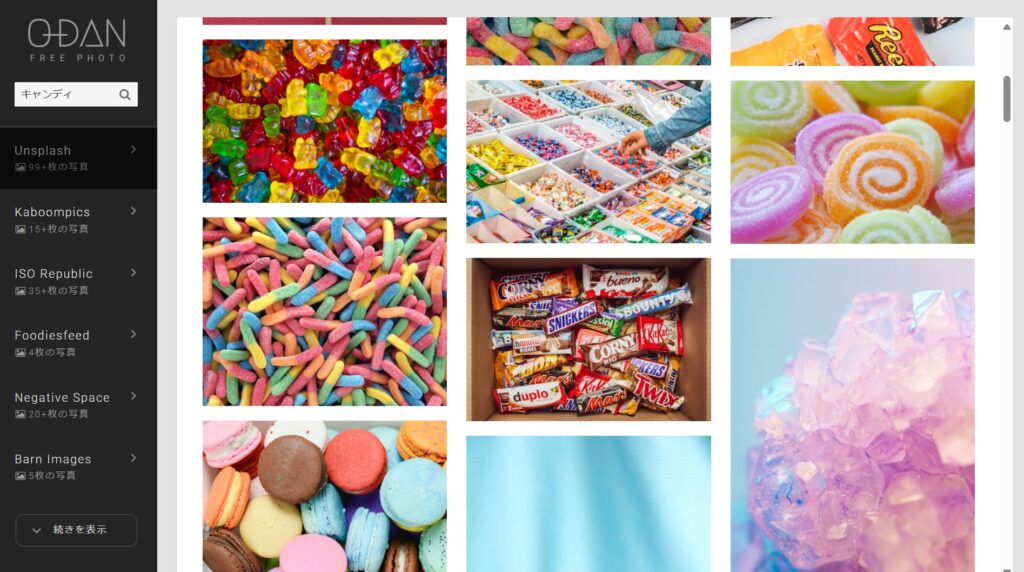
そんなときは、『O-DAN(オーダン)』がオススメ
自分のイメージしているキーワードを入力するだけで、色んなサイトのフリー素材を一気に表示することが出来ます

これは、『キャンディ』って入力してみた画像検索結果です。
どれもフリーなんで、好きな画像を選んでください。
保存も簡単に出来ますので、一度お試しあれ。
次は、いよいよCanva使います。
Canva使ってみましょう。
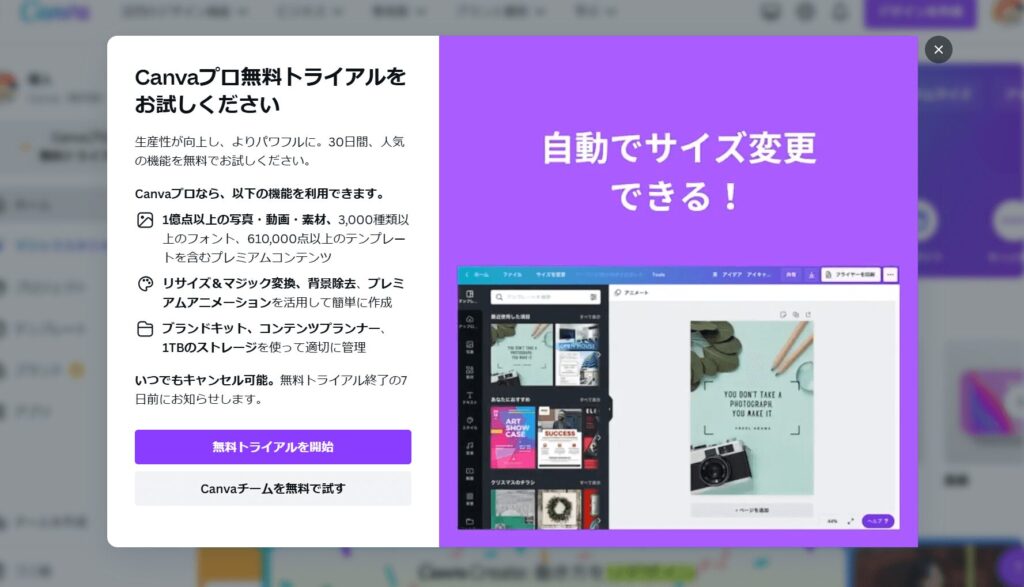
Canvaを開くと、

Canvaプロ(有料版)の無料トライアルをオススメされます。
無料トライアルはいつでも開始することが出来るっぽいです。
私は無料版しか使ったことが無いので、ここでは無料版を紹介していきます。
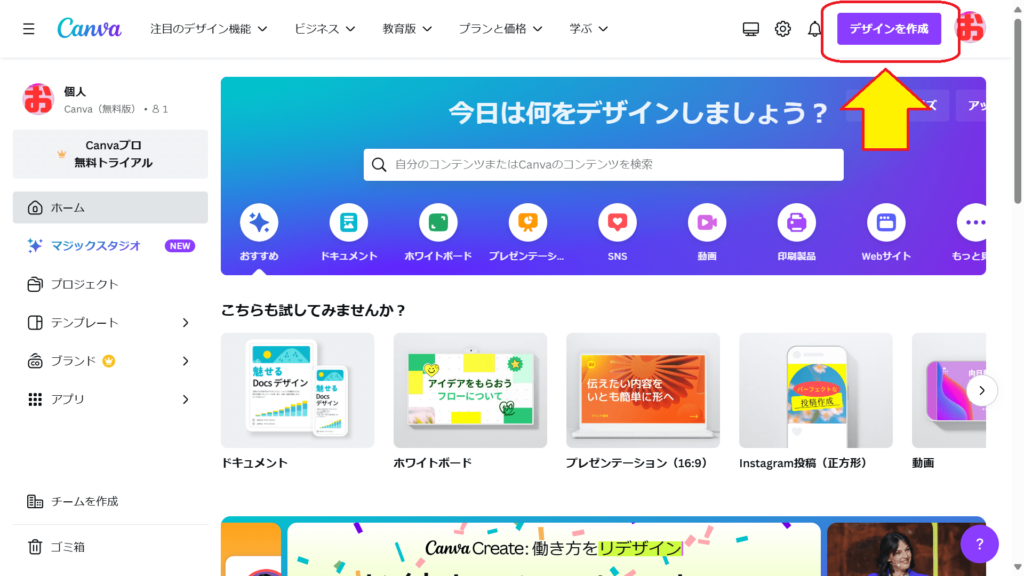
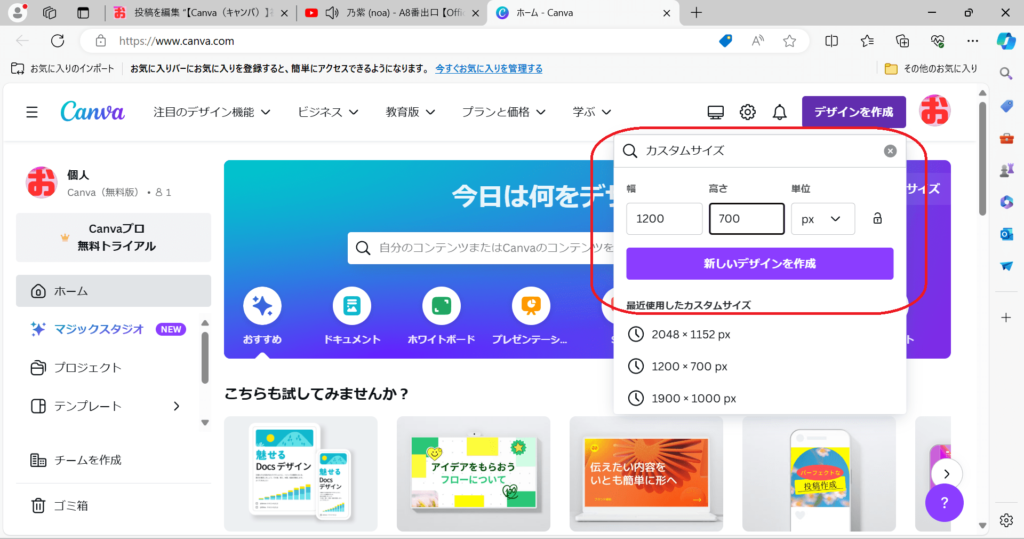
まずは右上の『デザインを作成』を選びます。

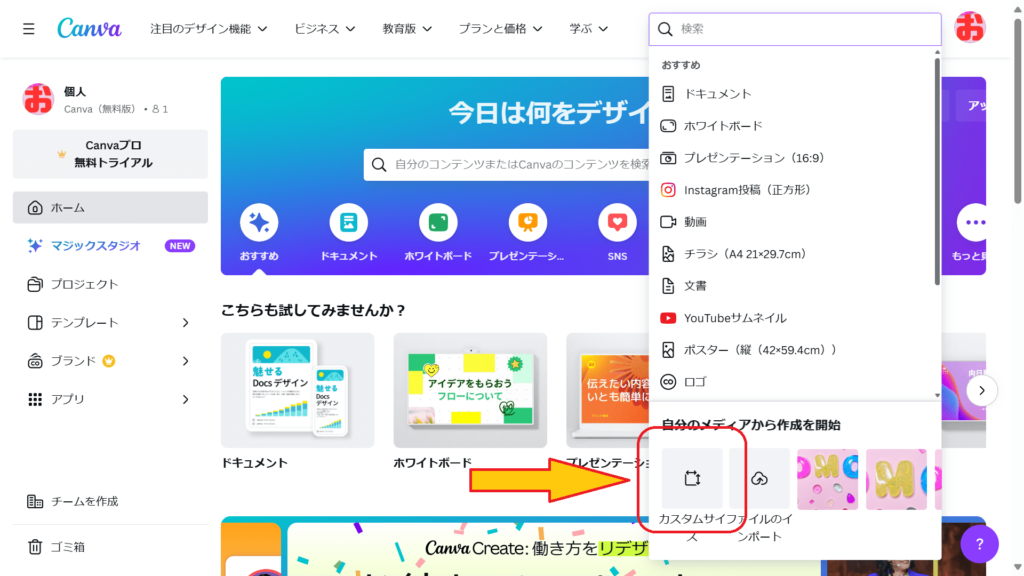
そして、『カスタムサイズ』を選びます。

次に、作る画像のサイズを自由に選択します。
そう言われてもサイズ分からん!ってなりますよねー。
私も、試行錯誤して、何パターンか作りました。
私の場合、【幅】1200×【高さ】700が一番丁度良かったです。
単位は【px】にしてくださいね。
サイズを選んだ後は『新しいデザインを作成』をクリックします。

※ ここで一つポイントです
使いたい画像は、事前にサイズをトリミングしておくと良いですよ。
画像のトリミングについては●●●を参照してください。
ヘッダーにしたい画像を選びます。
ここからが本番です

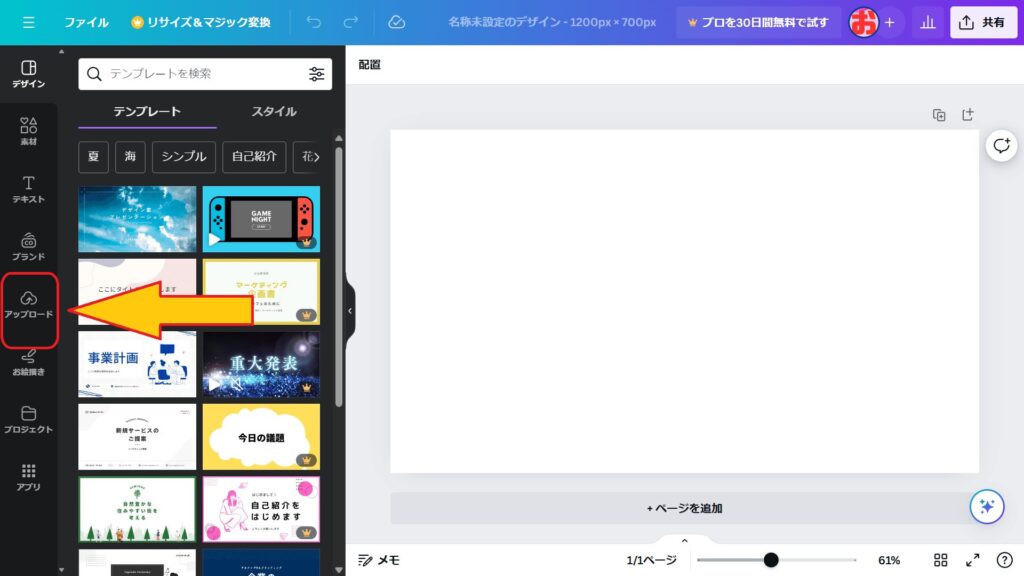
まずは”アップロード”をクリック。

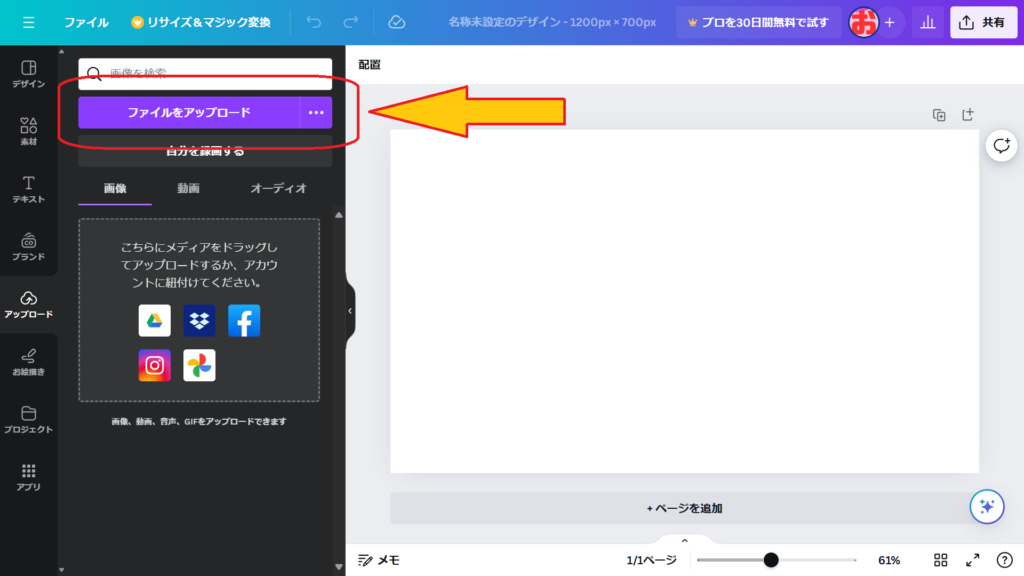
”ファイルをアップロード”をクリック
これで好きな画像を選ぶことが出来るので、
ブログのヘッダーにしたい画像を選びます。

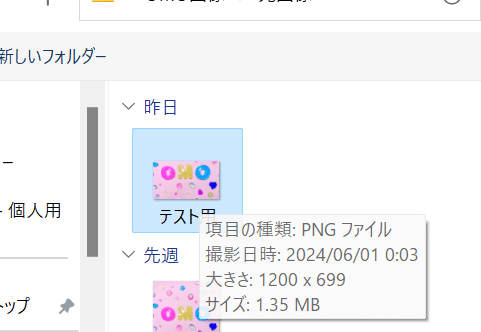
今回は、1200×700の画像を作っておいたので、これを使います。

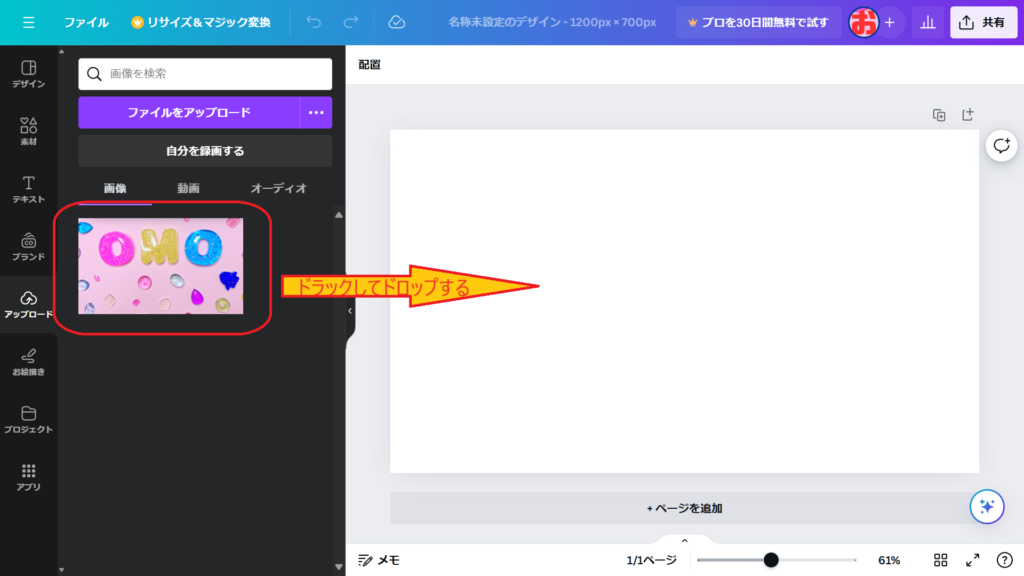
先ほど選んだ画像が表示されるので、その画像を右のスペースへ【ドラッグ&ドロップ】

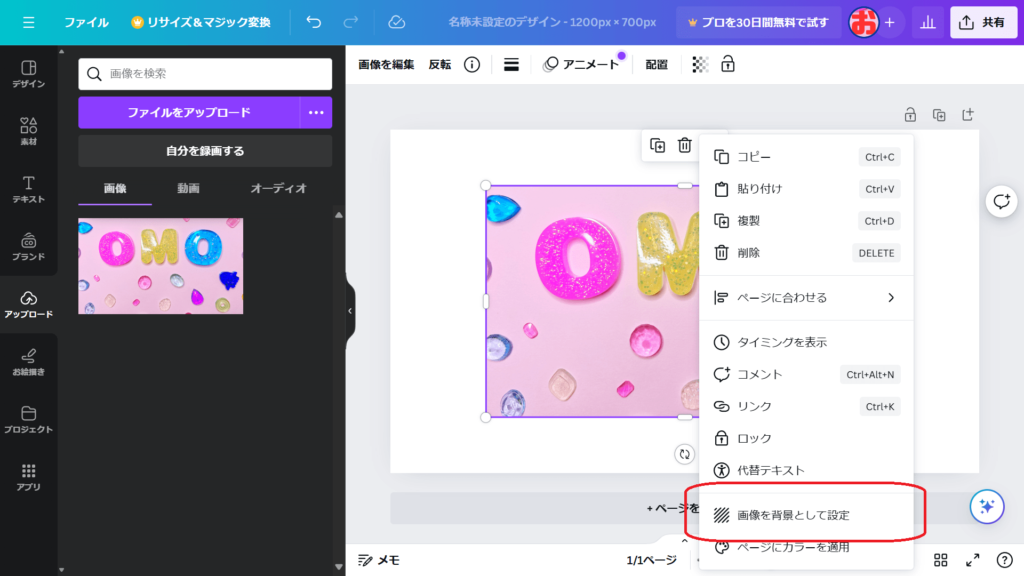
右クリックし、【画像を背景として設定】を選びます。

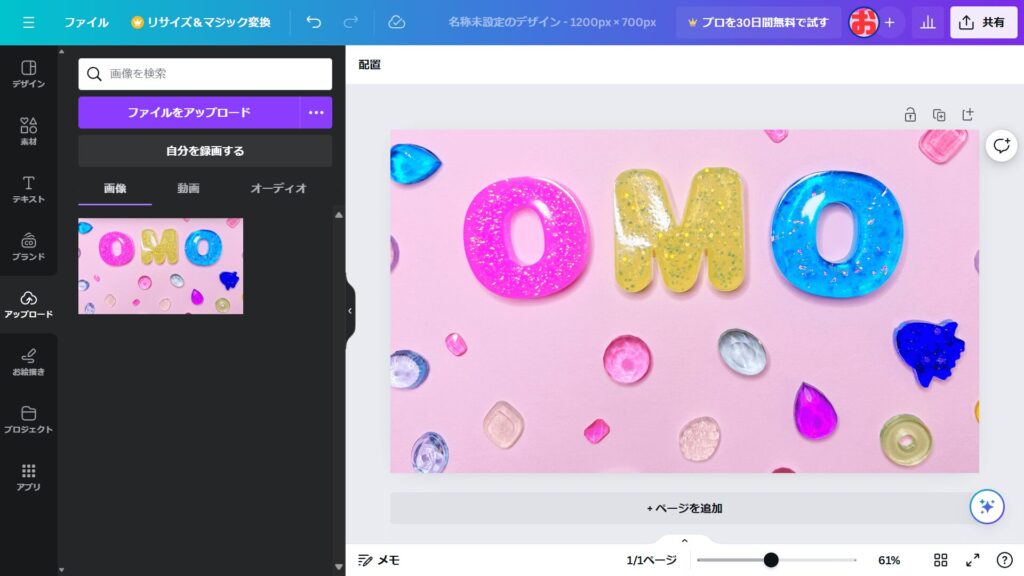
これでヘッダー画像のベースが出来上がりました!
あとは、好きなタイトルなどを入れます。
タイトルも、ひたすら拘りたいところです
文字の入れ方は、後半で!
ほなっ



コメント